

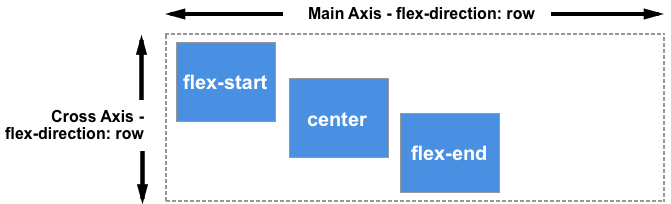
Pay attention to how the children change direction and order. In the example above, try the different possible values for flex-direction for the. Here, the line with the arrow represents the direction of the main axis. The direction of specified here is referred to as the main axis. column-reverse: Reverses the order of the items and places them in a vertical line.column: Places the items in a vertical line.row-reverse: Reverses the order of elements and places them in a horizontal line.



A good mnemonic for remembering that flex properties are applied to the direct parent is: On This Pageįlexbox is activated for a group of elements by applying display: flex to the direct parent of the elements to be placed in a row. You may want to research more advanced properties and techniques on your own. This article only covers the very basics of flexbox. The axis perpendicular to the main axis is called the cross axis.Flexbox HTML and CSS Guidebook Icon HTML & CSS Guidebook Flexboxįlexbox is a powerful, flexible CSS system for arranging items in a single line / along a single axis. Every item inside the flex container becomes a flex item. To create a flex container set display: flex on the element. By default, this axis goes horizontally from left to right. At the end of the article, I offer a few simple examples where flexbox makes life much easier.įlexbox positions elements within flex container across one axis (called the main axis). The article is long and may feel dry at moments but bear with me. The bonus of learning flexbox in depth is that alignment specification for flexbox is also used for the grid, so learning grid afterwards is a breeze. In cases where flexbox is not enough, there is also display: gird. Even dreaded horizontal alignment is not a big deal. Element positioning and sizing is much simpler. With the flexbox, you can build most of the layouts that you can think of. If I were to recommend one feature that is worth learning in detail, it would be flexbox. Modern CSS is loaded with features many things that in the past required JavaScript and tooling now can be done with plain CSS.


 0 kommentar(er)
0 kommentar(er)
